
מדריך להכנת אנימציית GIF בפוטושופ. כידוע, בתוכנת הפוטושופ ניתן ליצר אנימציות פשוטות ואפילו קצת מורכבות עם חלון הטיימליין (Timeline), המדריך יכיר לכם את אפשרויות האנימציה של התוכנה, שמאפשרת לעצב אנימציות לצד תלת מימד בנוסף להיותה תוכנה לעריכה גרפית שנודעה לערוך תמונות מפת סיביות רגילות בדו מימד. חלון הטיימליין ייתכן ומוכר לחלק מכם אם עבדתם בתוכנות כמו אפטר אפקסט או פלאש של אדובי. גם בפוטושופ, חלון האנימציה יכול ליצור אפקטים מגניבים, אמנם פשוטים בהרבה מהתוכנות היעודיות של אדובי לאנימציה, אך עדיין ליצירת GIF בסגנון שנראה במדריך – פוטושופ נותנת את המענה. המדריך ברמת קושי מתחילים-בינוני ומומלץ לכל אדם שאוהב ומשתמש בתוכנה לנסות את המדריך, על מנת להכיר את אפשרויות האנימציה של הפוטושופ.
אנימציות GIF חזרו לאחרונה לחיינו לאחר שפייסבוק עידכנה את הרשת החברתית ותומכת בהצגת אנימציות GIF בפוסטים ובפרסומות, ולכן הפורמט שיועד לאינטרנט של של תחילת שנות האלפיים חוזר אלינו ובגדול.
ניתן להכין מגוון אנימציות GIF בפוטושופ אך הפעם החלטנו להראות לכם מדריך ליצירת אפקט תלת מימדי בלופ (אנימציית ה-GIF תחזור על עצמה לעד) מתמונת דו מימד רגילה לחלוטין. ניתן לבצע את המדריך על כל תמונה שתבחרו ותוכלו לראות דוגמאות נוספות לגיפים מגניבים שנעשו באותו תהליך שאותו נלמד מיד. (את הדוגמאות ניתן לראות בתחתית העמוד)
- אז נתחיל במדריך, קודם כל עליכם לבחור את התמונה איתם אתם רוצים לעבוד. פיתחו אותה בפוטושופ.
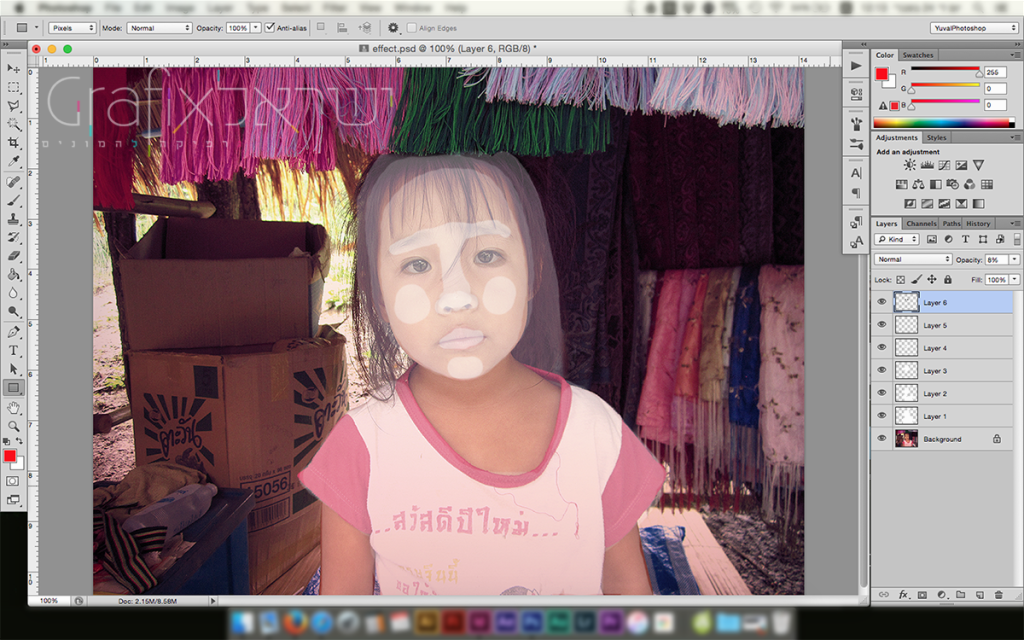
2. צרו שכבה חדשה (new layer) מעל התמונה, ביחרו במברשת פשוטה (עגולה) בצבע לבן, תנו לשכבה שקיפות של כ-24% (תוכלו לבחור בעצמכם לפי מה שנראה לכם בהמשך) והתחילו לצייר על גבי התמונה, על הדמות עליה תירצו ליצור השליה של תלת מימד.
3. צרו מעל השכבה שיצרתם, שכבה נוספת.. והתחילו לסמן איזורים פנימיים יותר בגוף. גם שם תנו שקיפות לשכבה עצמה. לדוגמא, השכבה הראשונה היא הגוף הכללי, השניה היא רק איזור הפנים, השלישית לחיים, אף, וכו.. מה שבעצם אנחנו עושים, זה יוצרים את השכבות לפי ״הבלטות״ – מה שלבן יותר, יהיה בולט יותר בתלת מימד, ומה ששחור יותר, יותר שקוע.
4. אחרי שיצרתם את כל השכבות שלכם (כמובן שלא צריך להגזים) זה אמור להראות ככה. שימו לב, אני שמתי גם שיכבה כהה יותר (שחורה) באיזור העיניים, כדי שיהיה שם ״שקע״ בהמשך.
5. לאחר שסיימנו, ניצור שכבה חדשה ונצבע אותה בשחור, מתחת לכל השכבות של התמונה. וזה מה שנראה:
6. סמנו את כל השכבות שיצרנו מעל השכבה עם הרקע השחור כמו בתמונה:
7. ליחצו עליהם מקש ימני, ו Merge Layers – כך בעצם נאחד את כל השכבוד האלו יחד. שימו לב שאתם לא בוחרים בשיכבה עם הרקע השחור!
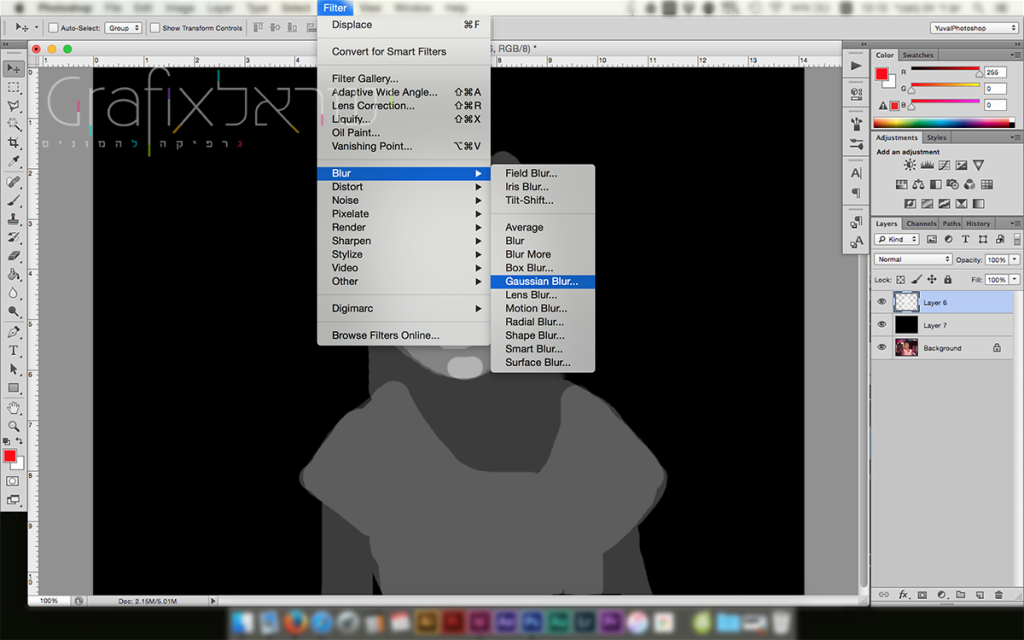
8. ביחרו בשיכבה שאיחדנו הרגע, לחצו על Filter > Blur > Gaussian Blur
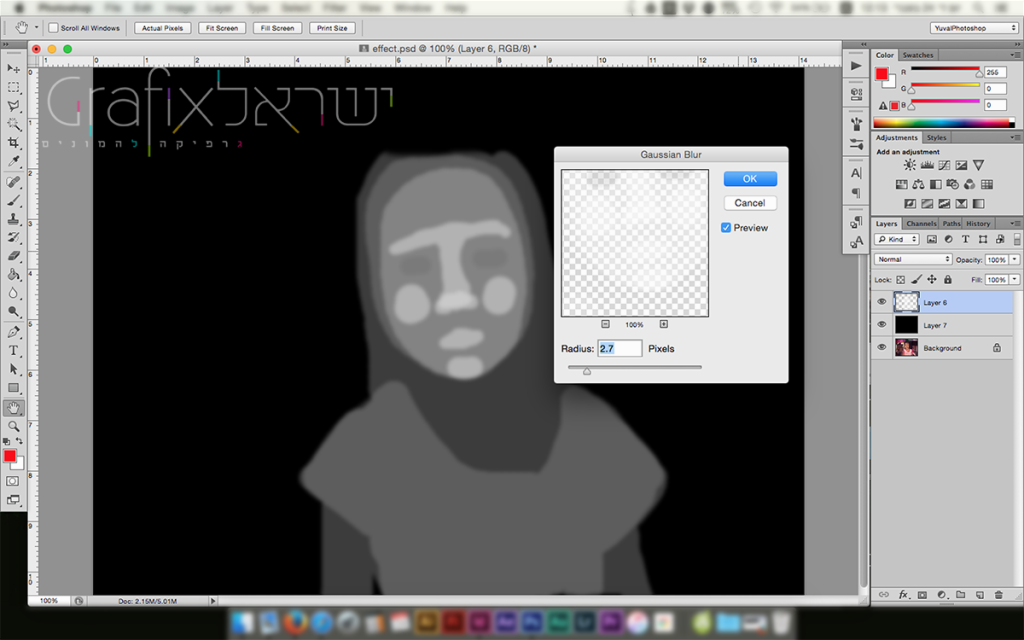
9. והזינו את הנתונים הבאים: (במידה והתמונה שלכם ברזולוציה שונה, יתכן ותצטרכו לשחק בנתונים של הBlur בשונה ממה שנראה בתמונה. לכן נסו להגיע לתוצאה זהה +- , ושוב, בסופו של דבר תוכלו לשחק בזה לפי נראות עינכם)
10. ליחצו File > Save as כדי לשמור את התמונה, שמרו אותה כ PSD במקום שאתם תוכלו להגיע אליה בהמשך. ובכך סיימנו את השלב הראשון. (שימו לב שאתם לא דורסים את התמונה המקורית שלכם איתה אנחנו נמשיך לעבוד בשלב הבא)
11. השלב השני מתחיל בכך שתפתחו שוב את התמונה המקורית עליה נפעיל את האפקט. ליחצו מקש ימני על השכבה שלה, ושכפלו אותה Duplicate Layer
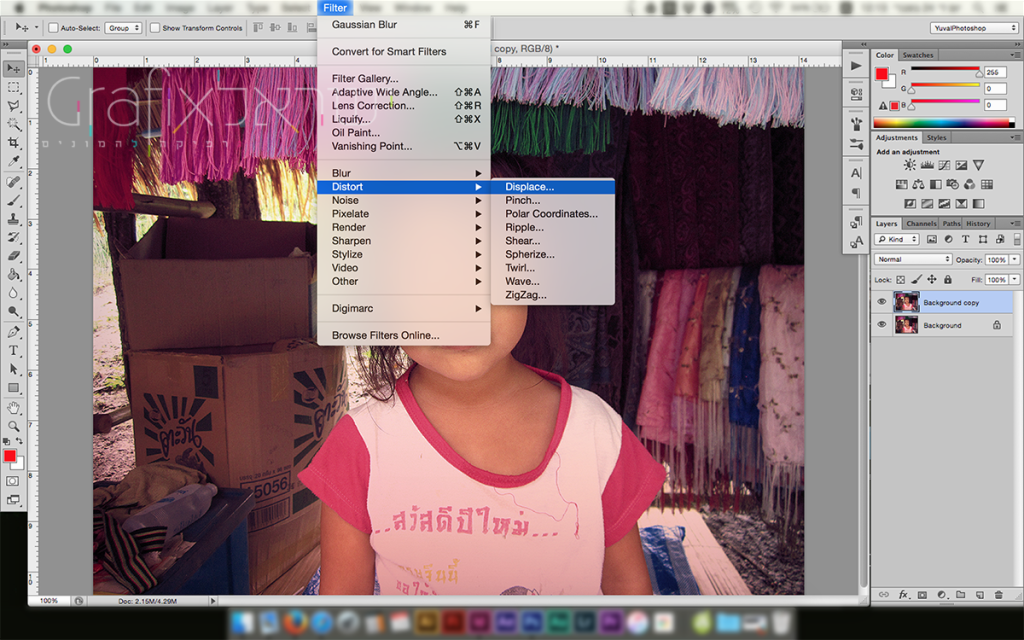
12. עכשיו כשיש לכם שתי שכבות, ביחרו בשיכבה העליונה החדשה המשוכפלת, Filter > Distort > Displace
13. יפתח לכם חלון בו אתם צריכים למצוא את התמונה שיצרנו ממקודם (זוכרים? רקע שחור.. שכבות לבנות..) ביחרו אותה, ואז יפתח לכם דיאלוג כמו בתמונה, אני בחרתי להשתמש בנתונים האלו, אתם כמובן תוכלו לשחק בהם בהמשך ולראות מה מתאים לכם יותר. ולחצו OK (שימו לב, Horizontal – כמו שבחרתי בתמונה, יגרום לתמונה לזוז ימינה שמאלה, ואם תבחרו ב Vertical – זה יהיה למעלה למטה. כמו שאמרתי.. אלו אופציות שיהיו לשיקולכם)
14. ראיתם שמשהו קרה? אם כן, שמתם לב שתמונה זזה טיפה לצדדים, וזה אומר שהאפקט בוצע. אם לא, תמשיכו עם המדריך כי אולי סתם פיספסתם את זה. ובמידה וטעיתם במשהו, חיזרו אחורה ובצעו זאת שוב מהתחלה.
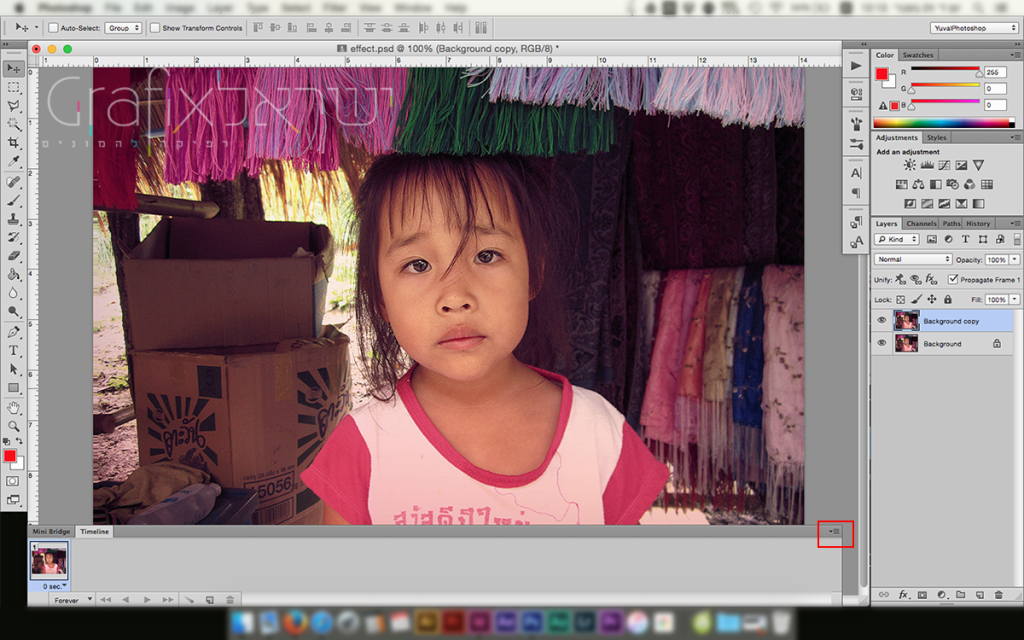
אבל עוד לא סיימנו! עכשיו אנחנו נפתח את חלון ה Timeline , כמו בתמונה:
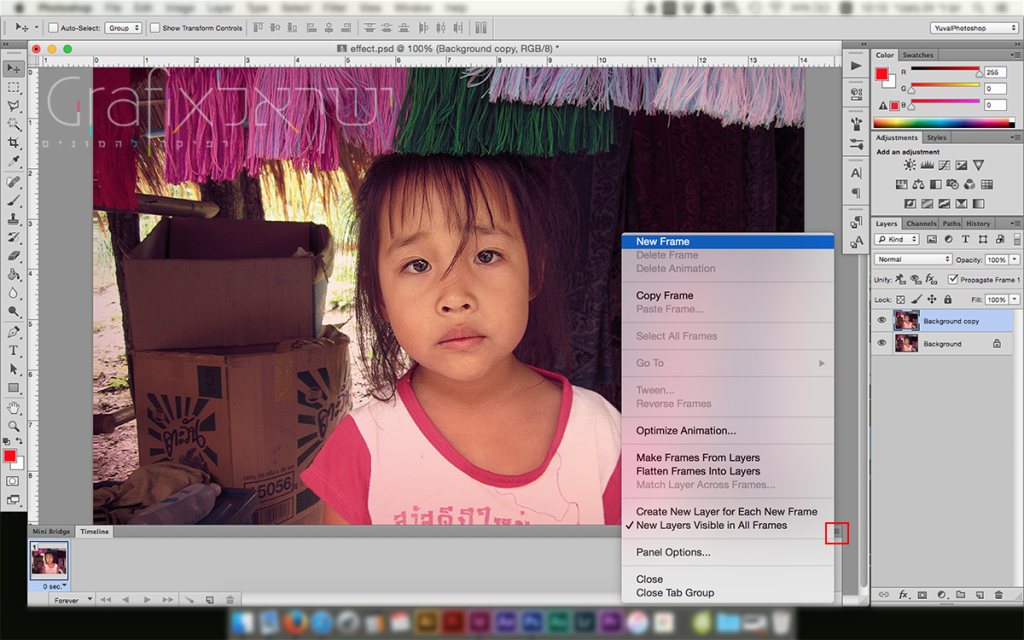
15. ליחצו על הכפתור הימני הקיצוני בחלון ה Time line:
16. וליחצו New Frame. אנחנו בעצם יוצרים פריים נוסף כדי שנוכל להנפיש 2 פריימים במהירות.
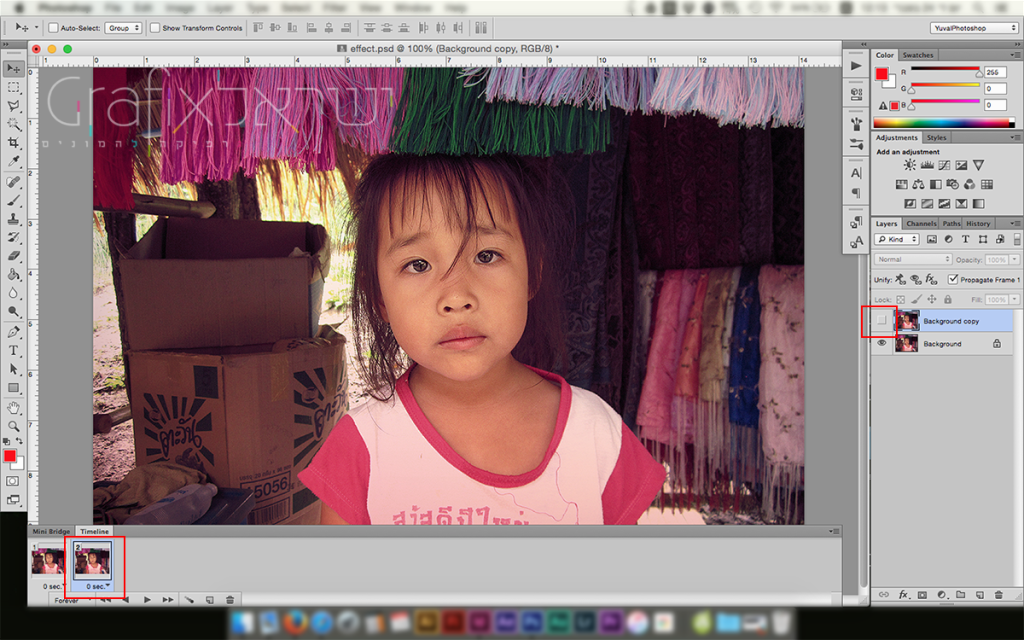
17. ביחרו את הפריים החדש שנוצר (הימני) ולאחר מכן, בחלון השכבות Layers ליחצו על העין לצד השכבה העליונה, כדי שלא נראה אותה בפריים הזה. ככה שבסופו של דבר, אם תבחור בFrame הראשון בTimeline , תראו את התמונה המקורית, ובFrame השני בTimeline תראו את התמונה החדשה שיצרנו עליה את האפקט.
18. וודאו שבפריימים ב Timeline הם מוגדרים ל 0 שניות כמו בתמונה:
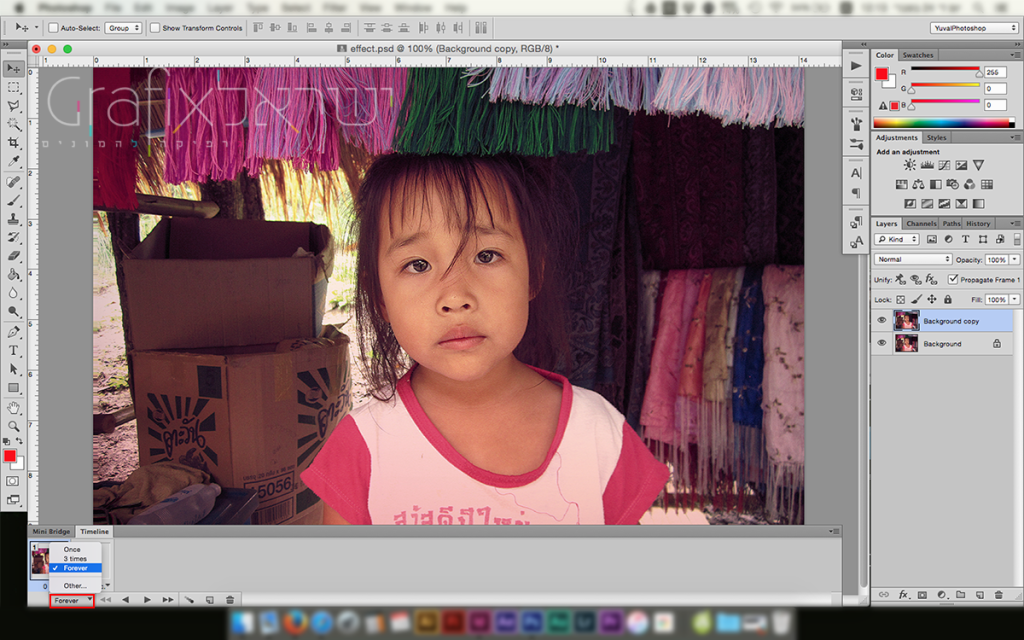
19. וודאו שהאנימציה מוגדרת על Forever כמו בתמונה:
20. ובעיקרון, כבר עכשיו אתם יכולים ללחוץ Play ולראות את האנימציה! במידה ומשהו לא נראה טוב, תוכלו לחזור אחורה ולערוך לפני שתשמרו את ה Gif . ואם הכל בסדר לבינתיים, בואו נמשיך
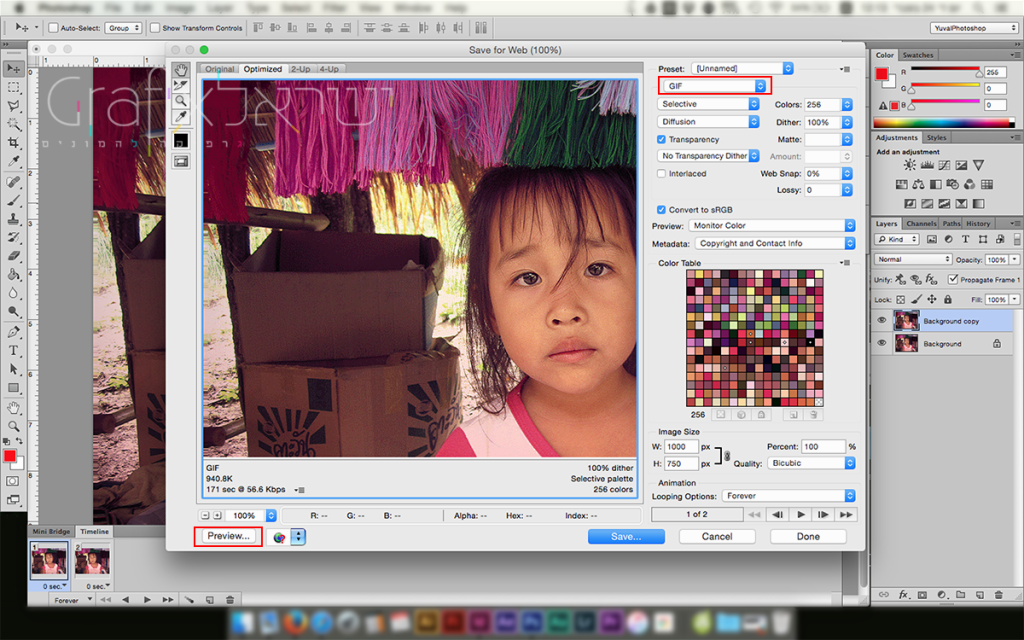
21. ליחצו על File > Save for Web

22. ודאו שבחרתם בקובץ Gif כמו בתמונה – אחרת התמונה לא תהיה מונפשת!
אני תמיד מעדיף ללחוץ Preview – יפתח לכם חלון (כנראה דפדפן) ויציג את התמונה מונפשת. ליחצו עליה מקש ימני ושמור, או גררו אותה לתיקיה. והרי לכם Gif Animated עם אשליית תלת מימד!
אם תנסו להעלות את התמונה סתם ככה לפרופיל שלכם בפייסבוק לדוגמא, התמונה לא תונפש. פייסבוק לא מאפשרים להעלות Gif Animated בעצמכם. (עם זאת, אם תשלחו אותה בהודעה פרטית בפייסבוק – היא כן תהיה מונפשת.)
בשביל להעלות Gif Animated לפייסבוק, כל שעליכם לעשות הוא להכנס לאתר הבא: Giphy לבחור בגיף שלכם שיצרתם, ולהעלות את התמונה. בסוף אתם תקבלו קישור כמו זה: https://media.giphy.com/media/3o6gb6PEIiQyxUMxpe/giphy.gif ותוכלו לפרסם אותו בפייסבוק, ככה שהוא כן ינגן את הגיף.
כמובן במידה ויש לכם אתרים אחרים\שרתים – תוכלו להעלות את התמונה לכל מקום, ורק לשתף את הלינק עצמו בפייסבוק.
הכנתם משהו? שתפו אותנו בלינק בתגובה שנוכל לראות!
והנה לסיכום כמה 3d Gif Animated שנעשו באותה צורה:












בהצלחה!







































תגובה אחת
חני
תודה רבה עשיתי לפי המדריך והצלחתי!!!!!